В XUL есть несколько элементов для создания списков.
Списки
Списки используются для показа некоторого количества элементов в виде листа. Пользователь может выделять элементы из этого списка.
XUL предоставляет два типа элементов для создания списков: элемент listbox для создания много строчных списков и элемент menulist для создания выпадающих списков. Они работаю подобно HTML-элементу select, который выполняет обе функции, но элементы из XUL имеют дополнительные возможности.
Простейший список использует элемент listbox для самого блока списка и элемент listitem для каждого пункта списка. Например, этот список содержит четыре строки по одно для каждого пункта.
Пример 1:
<listbox> <listitem label="Butter Pecan"/> <listitem label="Chocolate Chip"/> <listitem label="Raspberry Ripple"/> <listitem label="Squash Swirl"/> </listbox>
Подобно HTML-элементу option, Вы можете установить значение для каждого пункта, используя атрибут value. Вы можете использовать атрибут value в скрипте. По умолчанию список имеет размер под все пункты, но Вы можете управлять размером с помощью атрибута rows. Установите числом количество пунктов, которое должно быть показано в списке. Полосы прокрутки появятся когда количество пунктов будет больше размера спика.
В следующем примере приводится пример этой дополнительной функции:
Пример 2 :
<listbox rows="3"> <listitem label="Butter Pecan" value="bpecan"/> <listitem label="Chocolate Chip" value="chocchip"/> <listitem label="Raspberry Ripple" value="raspripple"/> <listitem label="Squash Swirl" value="squash"/> </listbox>
Пример был изменен для показа только трех строк сразу. Еще были добавлены значения к каждому пункту в списке. Еще списки содержат дополнительные возможности, которые мы рассмотрим позже.
Много колоночные списки
Список еще поддерживает несколько колонок. Каждая ячейка может содержать все что угодно, хотя использоваться будет только текст. Когда пользователь выбирает пункт списка, вся строка выделяется. Вы не можете выбрать отдельную ячейку.
Два тега используются для указания колонок в списке. Элемент listcols содержит информацию о колонках, каждая из которых описывается элементом listcol. Вам необходимо по одному элементу listcol для каждой колонки списка.
Элемент listcell может использоваться для каждой ячейки в строке. Если Вам необходимо получить три колонки, Вы должны добавить по три элемента listcell в каждый listitem. Для указания текстового содержимого ячеек, добавьте атрибут label к каждому listcell. В случае если есть только одна колонка, Вы можете поместить атрибут label в элемент listitem и упустить элементы listcell полностью, как было показано в примере ранее.
В следующем примере список содержит две колонки и три строки:
Пример 3:
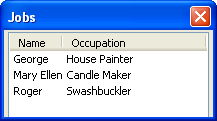
<listbox> <listcols> <listcol/> <listcol/> </listcols> <listitem> <listcell label="George"/> <listcell label="House Painter"/> </listitem> <listitem> <listcell label="Mary Ellen"/> <listcell label="Candle Maker"/> </listitem> <listitem> <listcell label="Roger"/> <listcell label="Swashbuckler"/> </listitem> </listbox>
Строки заголовка
Список еще может использовать строку заголовка. Она выглядит подобно обычным строкам за исключением различий в отображении. Вы должны использовать его для создания заголовков колонок. Для этого есть два новых элемента.
Элемент listhead используется для строки заголовка, только элементы listitem могут использоваться для обычных строк. Строка заголовка не обычная строка, для получения в скрипте первой строки из списка будет упущена строка заголовка.
Элемент listheader используется для каждой ячейки в строке заголовка. Атрибут label позволяет указать надпись для ячейки заголовка.
Пример, приведенный ранее, со строкой заголовка:
Пример 4:
<listbox>
<listhead>
<listheader label="Name"/>
<listheader label="Occupation"/>
</listhead>
<listcols>
<listcol/>
<listcol flex="1"/>
</listcols>
<listitem>
<listcell label="George"/>
<listcell label="House Painter"/>
</listitem>
<listitem>
<listcell label="Mary Ellen"/>
<listcell label="Candle Maker"/>
</listitem>
<listitem>
<listcell label="Roger"/>
<listcell label="Swashbuckler"/>
</listitem>
</listbox>
В этом примере атрибут flex используется для создания гибкой колонки. Этот атрибут будет описан в далее, но он позволяет заполнить колонкой оставшееся место по горизонтали. Вы можете изменить размер окна для того, чтобы увидеть , что колонка растягивается вместе с окном. Если Вы уменьшаете размер по горизонтали, надпись в ячейке будет обрезаться сама, автоматически, используя точки. Вы можете применить атрибут crop для ячейки или пункта, установив значение none для отключения точек.
Выпадающие списки
Выпадающие список в HTML создаются элементом select. Пользователь может увидеть только один выбранный пункт в текстовом поле и может нажать на стрелочку или другие подобные кнопки после текстового поля для выбора произвольно пункта. Другие варианты будут добавлены во всплывающим окошке. В XUL есть элемент menulist для решения этой цели. Он создает текстовое поле с кнопкой после него. Он был так назван, потому что представляет собой всплывающее меню с вариантами выбора в нем.
Три элемента требуется для описания выпадающего списка. Первый элемент menulist, который создает текстовое поле с кнопкой. Второй, menupopup, создает всплывающее окошко, которое появится после нажатия кнопки. Третий, menuitem, создает отдельные варианты выбора.
Синтаксис хорошо описывается в следующем примере:
Пример 5 :
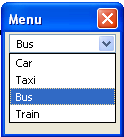
<menulist label="Bus"> <menupopup> <menuitem label="Car"/> <menuitem label="Taxi"/> <menuitem label="Bus" selected="true"/> <menuitem label="Train"/> </menupopup> </menulist>
Этот menulist включает четыре варианта выбора, по одному для каждого элемента menuitem. Для показа вариантов, нажмите на стрелочку в menulist. Когда один вариант выбран, он появляется в menulist. Атрибут selected используется для указания значения, которое буде выбрано по умолчанию.
Редактируемый menulist
По умолчанию, Вы можете выбирать только из того, что есть в списке. Вы не можете ввести свое значение. Есть вариант menulist, который разрешает редактировать текст в поле. Для примера, поле URL в браузере — выпадающий список для выбора предыдущих вариантов URL, но Вы можете еще ввести что-то свое.
Для создания редактируемого menulist, добавьте атрибут editable, как в примере далее:
Примет 6 :
<menulist editable="true"> <menupopup> <menuitem label="www.mozilla.org"/> <menuitem label="www.xulplanet.com"/> <menuitem label="www.dmoz.org"/> </menupopup> </menulist>
Поле URL создается с тремя подготовленными вариантами выбора, которые пользователь может выбрать, или они могут ввести в него что-то новое. Введеный пользователем текст не будет добавлен как новый вариант выбора. Потому атрибут label не был использован в этом примере, по умолчанию значение будет пустым.