В этом разделе мы рассмотрим создание индикаторов процесса.
Добавление индикатора процесса
Индикатор процесса — это панель, которая показывает сколько задач было завершено. Вы обычно видели его, когда скачивали файл или когда выполняется длительная операция. В XUL есть элемент progressmeter, который может использоваться для создания индикатора. Это два типа индикаторов: определенные и неопределенные .
Определенные индикаторы процесс используются когда Вы знаете продолжительность времени, которое потребуется для завершения операции. Когда Индикатор будет полностью заполнен, то операция будет завершена. Он может использоваться при загрузке файла, когда размер файла известен.
Неопределенный индикатор процесса используется когда Вы не знаете время продолжительности операции. Индикатор будет представлять собой анимированный кружащийся блок, для требуемой платформы и использованной темы.
Определенный индикатор процесса: ![]()
Неопределенный индикатор процесса: ![]()
Индикатор процесса имеет следующий синкасис:
<progressmeter
id="identifier"
mode="determined"
value="50"/>
Атрибуты означают:
id- Уникальный идентификатор индикатора процесса
- mode
- Тип индикатора. Если установить
determined, индикатор процесса будет определенным и будет заполняться по мере завершения операций. Если установитьundetermined, индикатор будет неопределенный, т.е. времы операции не известно. Значение determined — значение по умолчанию, если Вы не указали этот атрибут. value- Текущее значение индикатора процесса. Вы можете использовать его только для определенного индикатора. Значение можно устанавливать в диапазоне от 0 до 100. Атрибут value может быть изменен с помощью скрипта при выполнении заданий.
Пример: поиск файлов
Давайте добавим индикатор процесса в наш диалог поиска файлов. Мы добавим неопределенный индикатор процесса, так как не знаем сколько всего файлов, среди которых будем искать, или сколько времени потребуется для поиска. Однако, мы пока добавим обычный, так как анимацией мы будет не довольны в процессе разработки. Индикаторы процесса обычно появляются когда запускается процесс поиска. Мы добавим скрипт для показа и скрытия чуть позже.
<textbox id="find-text"/> <progressmeter value="50" style="margin: 4px;"/> <button id="find-button" label="Find" default="true"/>
Значение атрибута value установим в 50%, так мы увидим индикатор в окне. Отступ от края установим в 4 пикселя для того, чтобы оделить индикатор от границы окна. Как уже говорилось, мы хотим увидеть индикатор когда ищем файлы.
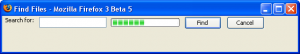
Пример ниже.
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <window id="findfile-window" title="Find Files" orient="horizontal" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <label value="Search for:" control="find-text"/> <textbox id="find-text"/> <progressmeter value="50" style="margin: 4px;"/> <button id="find-button" label="Find" default="true"/> <button id="cancel-button" label="Cancel"/> </window>
В следующем разделе мы научимся как добавить дополнительные элементы к окну, используя HTML.