В XUL есть два эемента, используемые для ввода чисел или диапазонов, и еще два элемента для ввода даты и времени. Эти элементы доступны только в Firefox 3 и более поздних версиях.
Числовые поля
Текстовые поля могут использоваться для ввода чисел при установке значения number атрибута type. Этот тип используется для ввода только чисел. Другие символы не разрешены и будут проигнорированны при попытке ввода. В дополнении появляются стрелки после текстового поля для циклического изменения значения.
Как и с другими текстовыми полями, значение по умолчанию может быть указано через атрибут value. Конечно, значение должно быть числом. Однако, минимально и максимально значения могут еще указываться атрибутами min и max. Если они установлены, то Вы сможете управлять диапазоном значение, которые могут быть введены в текстовое поле. Если пользователь вводит значение меньше или больше этого диапазона, то оно будет заменено на минимальное или максимально соответственно. Для примера следующее числовое поле может принять значение из диапазона от 1 до 20.
<textbox type="number" min="1" max="20"/>
Значение по умолчанию не установлено, значит по умолчанию примется 1(минимально значение). Атрибут min, установленный в 1, показывает, что минимально возможное значение равно 1, а атрибут max, установленный в 20, показывает, что максимально возможное значение — 20. Если минимально значение не установлено, то значение по умолчанию будет 0. Для максимального значение по умолчанию установлено специальное значение бесконечности, т.е. предел не установлен.
Другие атрибуты числовых полей
Атрибут increment используется для установки шага изменения значения в поле при нажатии на стрелки вверх/вниз. По умолчанию это значение равно 1, но установка разных значений позволяет изменять числа с большим шагом. В следующием примере изменение происходит с шагом 10.
<textbox type="number" increment="10" max="100"/>
Шаг этого текстового поля — 10, изменения происходят от 0 до 100. Атрибут min не установлен, поэтому принимает значение по умолчанию — 0. Заметим, что пользователь может как и прежде ввести другие значения, если он наберет его на клавиатуре. Атрибут increment оказывает действия только на кнопки со стрелками. Пользователь может еще увеличивать или уменьшать значение, используя курсорные клавиши вверх/вниз пока фокус находится в текстовом поле.
Атрибут decimalplaces показывает сколько цифр будет помещаться в поле после точки. Значение по умолчанию 0, которое значит, что будут показаны только целые числа. Как бы то ни было, различные значения могут использоваться для показа дробных значений.
<textbox type="number" decimalplaces="2"/>
В этом примере показывается две цифры после десятичной точки. Все дробные значения будут округляться до двух цифр.
Шкала
Элемент Шлака может использоватся для выбора из диапазона значений. В место текстового поля используется скользящая шкала. Пользователь может перемещать ползунок скалы для выбора значения.
Многие атрибуты текстового поля могут использоваться для шкалы: value, min, max и increment могут использоваться аналогично. Шкала не показывает текущее значение, но его можно получить в скрипте. Шкала отправляет события при каждом изменении положения ползунка.
<scale value="40" min="1" max="50"/>
У этой шкалы по умолчанию значение 40, и оно может изменяться в диапазоне от 1 до 50.
Числовые текстовые поля вполне могут использоваться, когда значение важно для пользователя, например, поля для ввода количества дней или максимальный размер файла. Шкала же может использоваться там, где значение не имеет особой важности, только увеличение или уменьшение состояния. Например, уровень громкости или масштаба.
Ориентация шкалы по умолчанию горизонтально с меньшим значением слева и большим — с права. Однако, Вы можете изменить ориентацию с помощью атрибутов orient и dir.
<scale orient="vertical" dir="reverse"/>
Эта шкала будет показана вертикально с минимальным значением внизу и максимальным — вверху.
Поля ввода даты и времени
Элементы datepicker и timepicker могут использоваться для ввода даты и времени пользователем. При использовании они показывают набор числовых полей для каждого компонента даты или времени.
<datepicker value="2004-03-24"/> <timepicker value="15:30:00"/>
Атрибут value используется для установки значения по умолчанию; если этот атрибут не установлен, то поле инициализируется текущими значениями времени и даты. Атрибут format точно описывает форму записи даты и времени. Для даты форма выглядит как YYYY/MM/DD, для времени — HH:MM:SS (хотя секунды и соответствующее двоеточие может быть опущено).
Эти два элемента гарантируют, что пользователь введет дату или время. Поэтому Вы можете не проверять дату и время на правильность, гарантируется, что количество дней не превысит значения для текущего месяца, управляется так же переход по годам вперед.
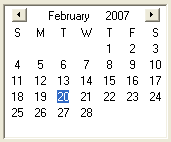
Пока элемент timepicker включает только один стиль, элемент datepicker же имеет три разных варианта. По умолчанию три текстовых поля для ввода года, месяца и дня. Атрибут type может использоваться для установки еще двух других типов. Значение атрибута grid используется для вывода сетки календаря, подобного тому, который показан на рисунке.
Вы можете так же указать значение popup, которое создаст комбинацию двух других типов. Этот тип имеет три поля для ввода года, месяца и дня, а так же кнопку для показа выпадающей сетки календаря для выбора дня.
<datepicker type="popup"/>